
07 Sep 2022 ‘React for Beginners’ explained by a Beginner

My first attempt at learning Reactjs was met with a setback because I didn’t understand Javascript enough. Two weeks into learning #Reactjs at AltSchoolAfrica and a few lessons from Setemi Ojo (AltSchool Africa Instructor) I now grasp what Reactjs is.
Here are some key points:
Reactjs is an Open Source JavaScript library that is used to build user interfaces. It was developed and is being maintained by Facebook. Components are the building block of a react application. In React, every element is a component.
React uses JSX
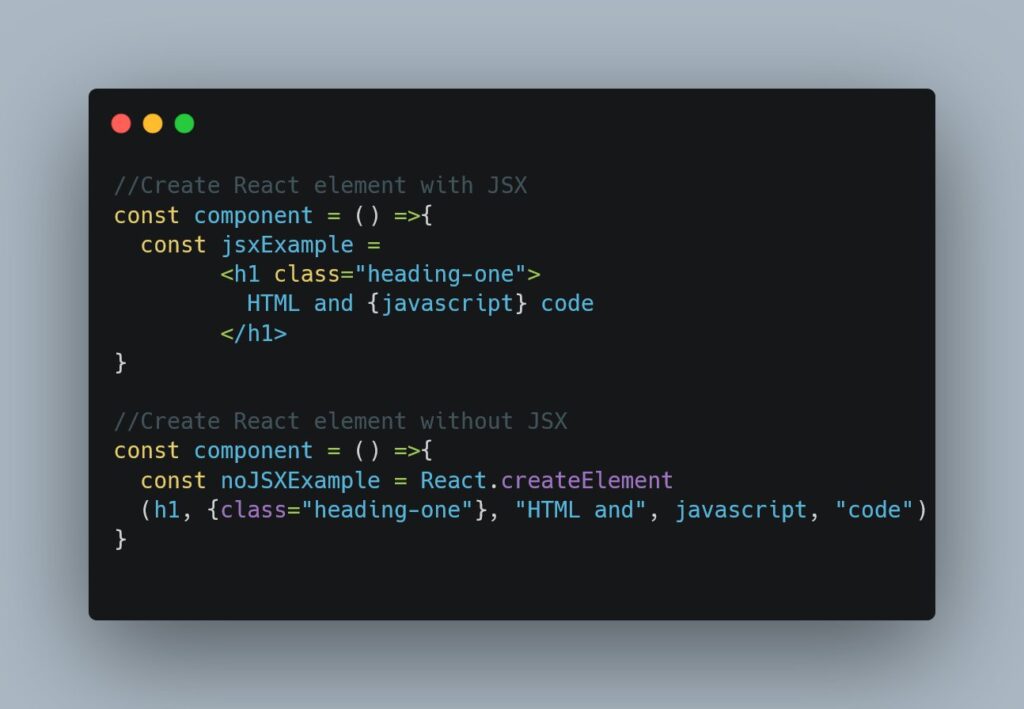
JSX is simply a syntax extension for Javascript. It allows us to write HTML with JavaScript in React. JSX is not mandatory in React, meaning you can choose not to use JSX, but instead use react.createElement. See illustration below:

Creating a React app
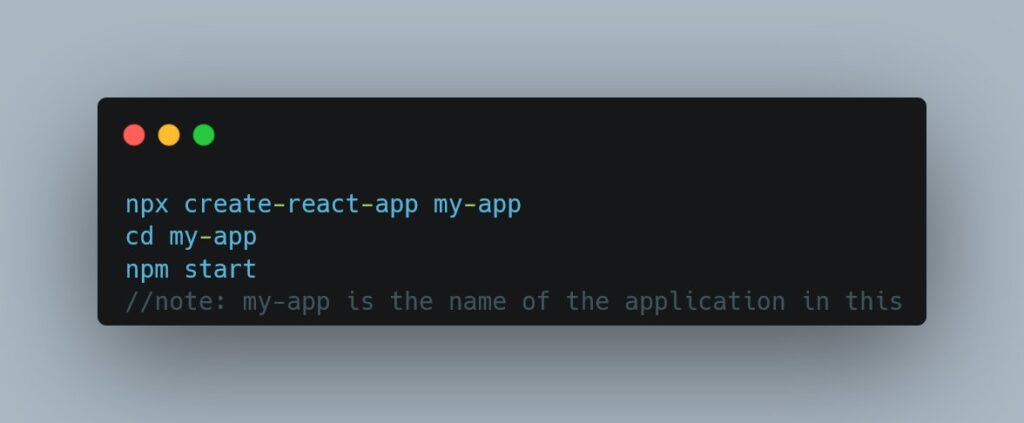
For beginners, it is advisable to use “create-react-app”. “create-react-app” is a script that generates the required files and folders to start the React application and run it on the browser.
To use create-react-app, first, install Nodejs, and then 👇

Document Object Model (DOM) and Virtual-DOM
The DOM represents the webpage as a tree structure. HTML elements are added as nodes to the tree. JavaScript allows users to access these nodes and update their styles, attributes, etc. Whereas the Virtual-DOM is the exact copy of the DOM but in memory. In React, we’re dealing with a new DOM, the Virtual-DOM.
The essence of the Virtual-DOM is that it is the reason React renders so quickly and efficiently. When objects are painted to the DOM directly (without using React), it takes significant time to render the element again and repaint the screen. However, when using React, objects are painted to the Virtual-DOM first, then compared to the actual DOM if there is a need to update.
If there is a need to update the actual DOM, react only and make changes to the change in the UI.
React Components
Every React application is made up of components. Components are the building blocks of a React Application. In React, there are two types of components, we have:
- Functional Component
- Class Component
A. Functional Component
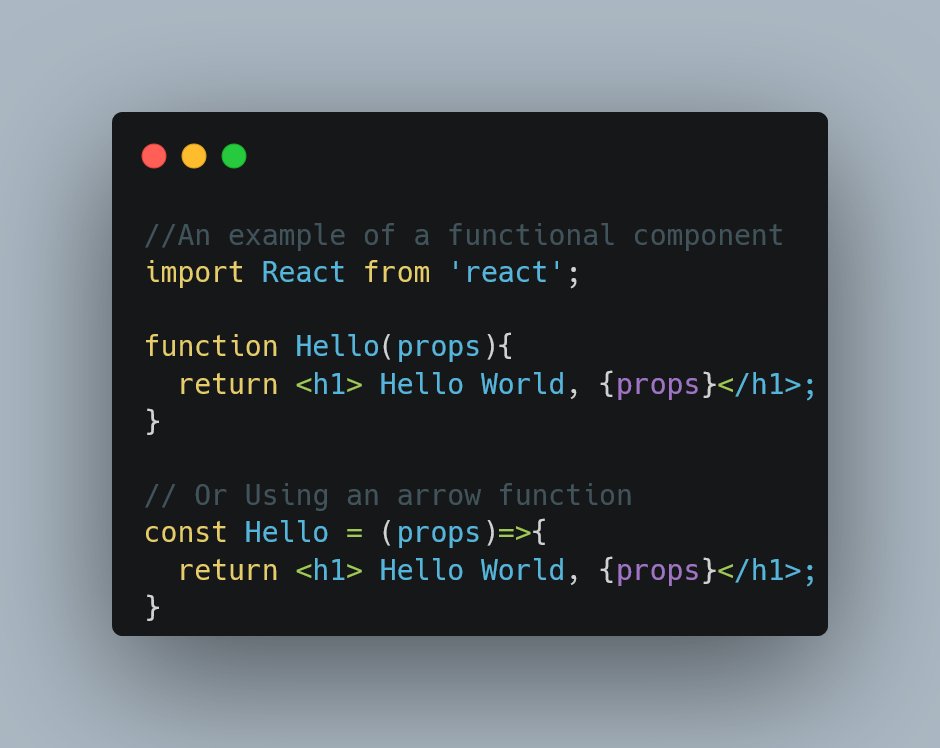
A Functional component is an ES6 function that returns a React JSX element.
It starts with a capital letter and takes a prop as a parameter when necessary.
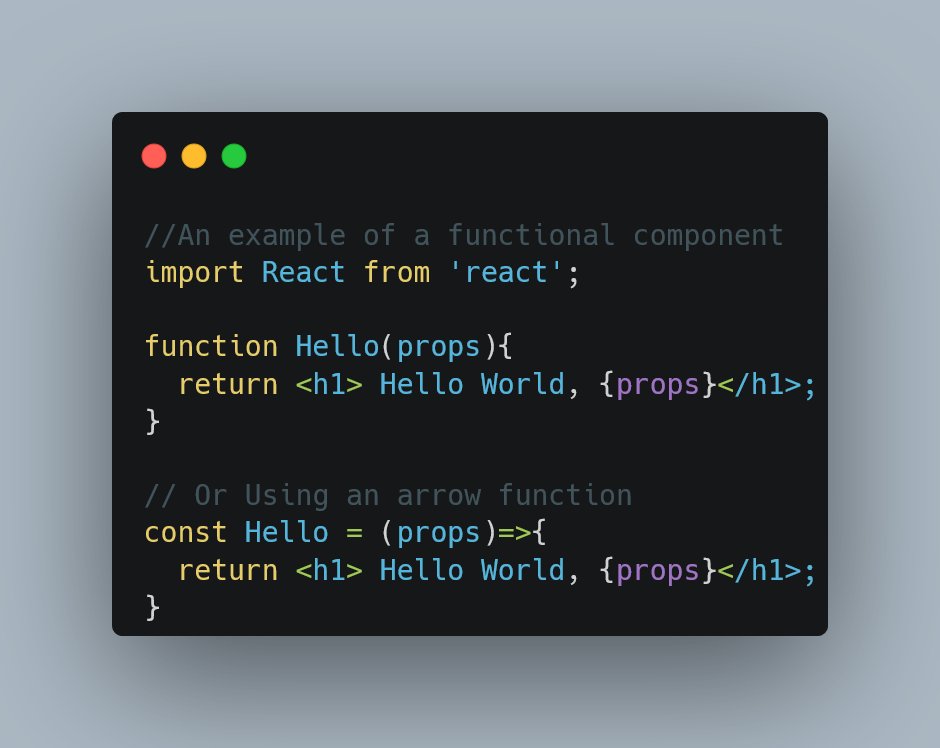
Below is an example of a Functional Component:

B. Class Component
Class Components are JS ES6 class that returns a react element (JSX). A class component takes props in the constructor when needed and must have a render method for returning JSX.
See example below:

Props in React
Props, short for “property a method” is used to transport data from one component to another in React. It is important to note that prop only transfers data in one direction. That is, from parent to child and not the other way.
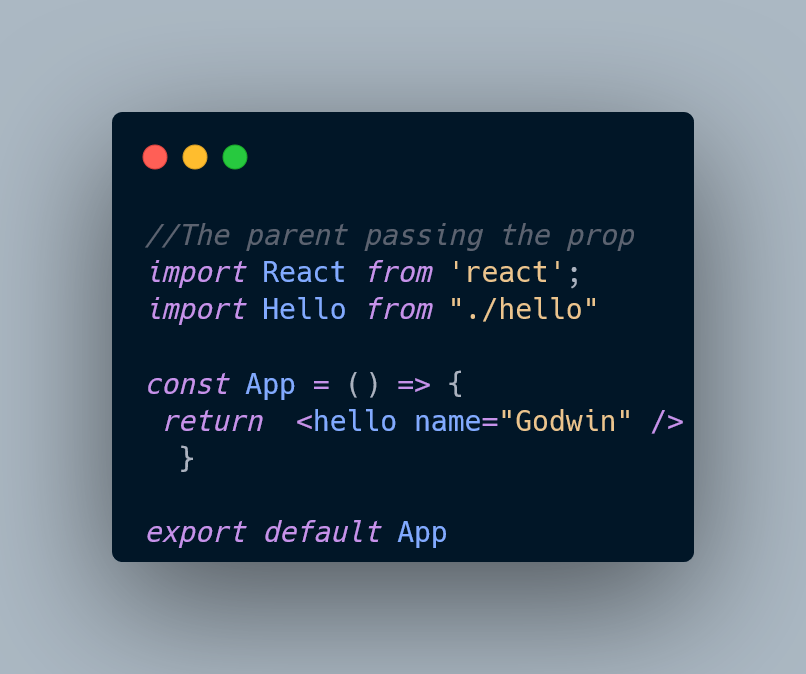
Props can’t pass data from child to parent or component on the same level. Props are also used for passing data and not for manipulating it. Props make components more dynamic. See illustration below:


Thank you for reading!


No Comments